Quando si ha bisogno di salvare e poi stampare informazioni legate a pagine e/o post che non possono essere gestite solo con il titolo e l’area di testo standard di wp, si ricorre a questo plugin che permette di aggiungere dei campi di input nel backend e agendo sul codice di mostrare i contenuti salvati nel frontend.
Facciamo un esempio : se in una pagina noi volessimo definire un titolo e un sottotitolo e poi il testo, in wp non potremmo, se non definendo il titolo, un h2 o simili nell’area di testo come sottotitolo, seguito poi dal restante testo. Non potremmo poi posizionare comunque dove vogliamo all’interno dell’html, il sottotitolo, perché richiamato tramite get_the_content() insieme al resto del testo.
ACF ci permette invece di poter chiamare e stampare ogni singolo campo dove e come vogliamo, in base anche ad eventuale controlli scritti da noi.
Lato backend l’utilizzo del plugin, a cui andrebbe sempre associata il suo sottoplugin "repeater field", è molto semplice.
Basta infatti aggiungere un gruppo di campi (dal menù ACF) come nell’immagine sotto, definendone un nome (non necessario a livello di codice) e definendo poi l’elenco dei campi che vorremo utilizzare.
![]() Ogni campo avrà un nome che comparirà nel backend (Etichetta di campo) e un nome che verrà utilizzato lato codice (Nome del campo). Avrà poi una tipologia ed in base alla tipologia eventuale caratteristiche aggiuntive.
Ogni campo avrà un nome che comparirà nel backend (Etichetta di campo) e un nome che verrà utilizzato lato codice (Nome del campo). Avrà poi una tipologia ed in base alla tipologia eventuale caratteristiche aggiuntive.
Le tipologie più usate sono
Testo : campo di input normale
Text Area : campo text area senza bottoni strong ecc
Editor Wysiwyg : campo text area con bottoni strong ecc
Immagine : per salvare immagini
Ci sono svariate tipologie di campi, da quelli qui sopra, a numeri, checkbox ecce cc. Diepende tutto da quello che dovrà gestire il nostro campo.
C’è poi la tipologia Repeater che è la più interessante.
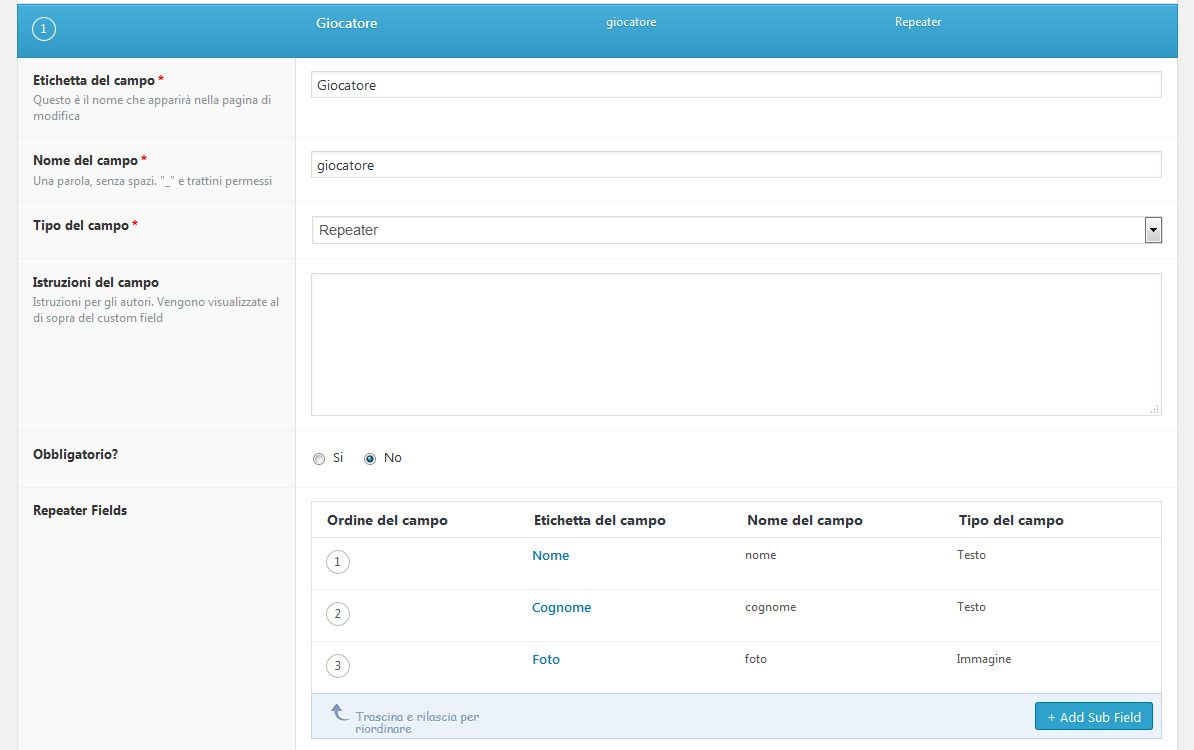
È atttivo solo se installato il plugin menzionato prima. Un campo di tipo Repeater non è altro che un campo in cui inserire a loro volta altri campi ma che possono essere ripetuti infinite volte, oppure definendone un numero minimo e uno massimo, come si può vedere dalla seguente immagine.
Nell’esempio che segue potremmo con un solo campo gestire tutte le informazioni di una squadra, essendo le stesse ripetute per tutti i giocatori stessi.
Quindi il campo repeater ha senso essere usato quando vi sono più informazioni (altrettanti campi normali) da salvare per svariati elementi.
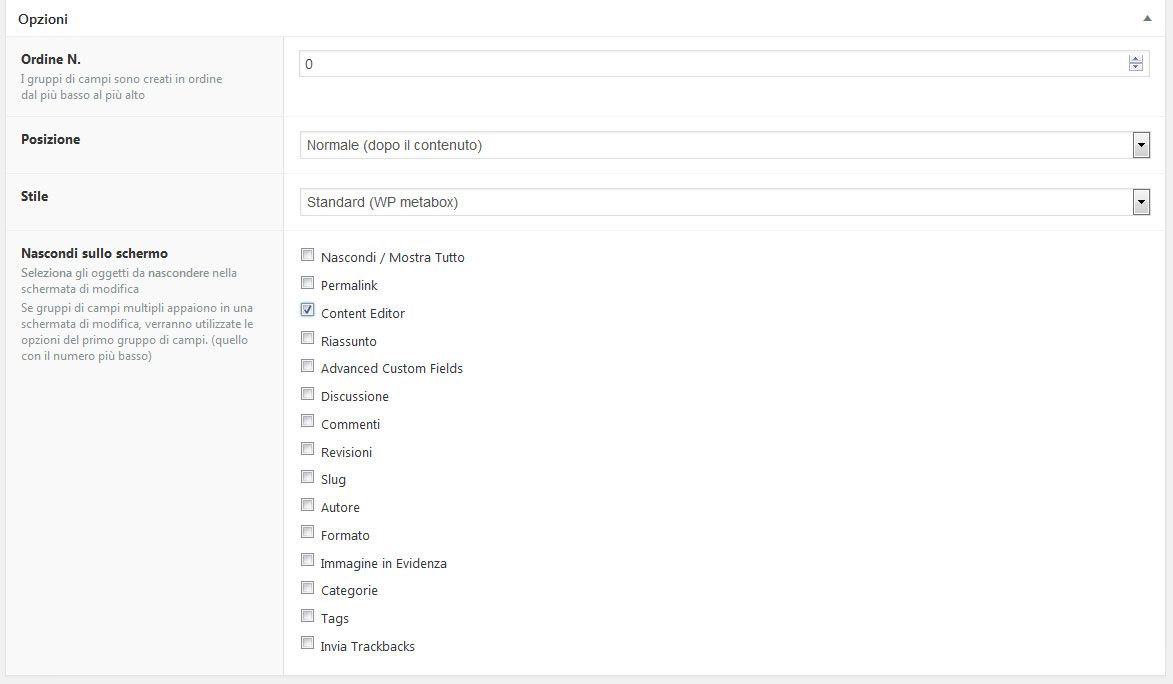
 L’ultima caratteristica degli ACF lato backend (presente in fondo al gruppo quando se ne crea uno nuovo) è quella di decidere dove e quando mostrare nel backend i campi di input. Ecco alcuni esempi
L’ultima caratteristica degli ACF lato backend (presente in fondo al gruppo quando se ne crea uno nuovo) è quella di decidere dove e quando mostrare nel backend i campi di input. Ecco alcuni esempi
![]()
![]()
![]()
 Lato codice è altrettanto semplice.
Lato codice è altrettanto semplice.
Facciamo finta di essere nel solito ciclo while di un template di pagina o di un singolo post o in altri punti.
Quello che ci interessa avere sono due informazioni : l’id del post (se non siamo nel ciclo while) e il nome del campo.
Il nome del campo lo abbiamo definito noi, mentre l’id del post si recupera con get_the_ID();
Quindi ad esempio rivediamo il codice scritto all’inizio quando si spiegava il template di pagina
while(have_posts()): the_post();
// a questo punto possiamo fare riferimento al contenuto della pagina e a tutti gli altri elementi, quali ID ecc
$post_id = get_the_ID();
$titolo_pagina = get_the_title();
$testo_pagina = get_the_content();
$url_immagine_pagina = get_the_post_thumbnail_url($size); // dove $size può essere full, medium ecc
// possiamo al posto di questi campi, o in aggiunta o come più si preferisce caricare i nostri campi personalizzati
$sottotitolo = get_field("sottotitolo",$post_id);
……Per i campi semplici la funzione da usare è get_field(). L’ID del post/pagina è obbligatorio se NON si è nel ciclo while, ma si può comunque passare anche se si è nel ciclo. Passare invece sempre il nome del campo di cui vogliamo estrarre il valore.
Va da sé che se per le immagini avremo selezionato in fase di creazione del campo che dovrà tornare l’url dell’immagine, il get_field restiturà l’url dell’immagine e quindi andrà messo come src di una img.
Quando invece abbiamo a che fare con un campo di tipo repeater questa è la sintassi
if( have_rows("giocatore") ) { // se il campo repeater ha delle righe salvate
while ( have_rows("giocatore") ) : the_row();
$nome = get_sub_field("nome", $post_id);
$cognome = get_sub_field("cognome", $post_id);
$foto = get_sub_field("foto", $post_id);
echo"<div>".$nome."".$cognome."</div>";
echo"<div><img src='".$foto."'></div>";
endwhile;
}
// OPPURE
$giocatore = get_field("giocatore");
if(is_array($giocatore) && count($giocatore) >0){
foreach($giocatore as $riga){
$nome = $riga["nome"];
$cognome = $riga["cognome"];
$foto = $riga["foto"];
echo"<div>".$nome."".$cognome."</div>";
echo"<div><img src='".$foto."'></div>";
}
}
ESERCIZI
- Installare il plugin Advanced custom field ed il suo sottoplugin repeater
- Creare un nuovo gruppo ACF, aggiungendo 3 campi : sottotitolo, indirizzo, immagini (di tipo repeater, con un testo e un'immagine per ogni riga). Questi campi andranno mostrati SOLO per il custom post type evento.
- In un evento riempire i campi appena creati e modificare il template di pagina al fine di estrarre i dati se presenti (quindi un sottotitolo da mettere sotto al titolo, un indirizzo da mettere dove si vuole e sotto al testo dell'evento una lista di titolo-foto)
